記事の構成ってどうやって作ればいいの?
具体的な手順を教えて!
この疑問にお答えしていきます。
構成は『記事の設計図』とも呼ばれ、文章を書きだす前に作るべき重要なポイントです。
記事構成を作り込むか否かで、執筆のしやすさ・文章のクオリティが大きく異なります。
記事構成はWebライターやブロガーなど、文章を作成する人にとっては必須科目と言えるでしょう。

しかし、意外とこの構成を適当につくっている人って多いんですよね。
そこで今回は、記事構成の作り方を具体的な手法を踏まえて分かりやすく解説していきます。
ぼく自身、この手順で構成を作り始めてから記事全体のアラが減り、執筆時間も短くなりました。
ライター、ブロガーの皆様はぜひ一度試してみて下さい!
それでは行ってみましょう!
もくじ
記事構成とは…

記事構成とは、記事全体の流れを取り決める『設計図』です。
具体的には、ブログやWeb記事の『目次』を作ると考えれば、わかりやすいかもしれません。
記事の骨格にあたる部分であり、全体のクオリティに関わる重要なポイントになります。
使用するキーワードに対して、書きたい内容を抽出。それらの要素をグルーピングして、見出しにまとめていきます。
見出しは、以下の表記で階層ごとに分けられます。
- H1/記事のタイトル
- H2/大見出し
- H3/中見出し
- H4/小見出し
※H5、H6が使われる場合も有りますが、H4までの使用が一般的です。

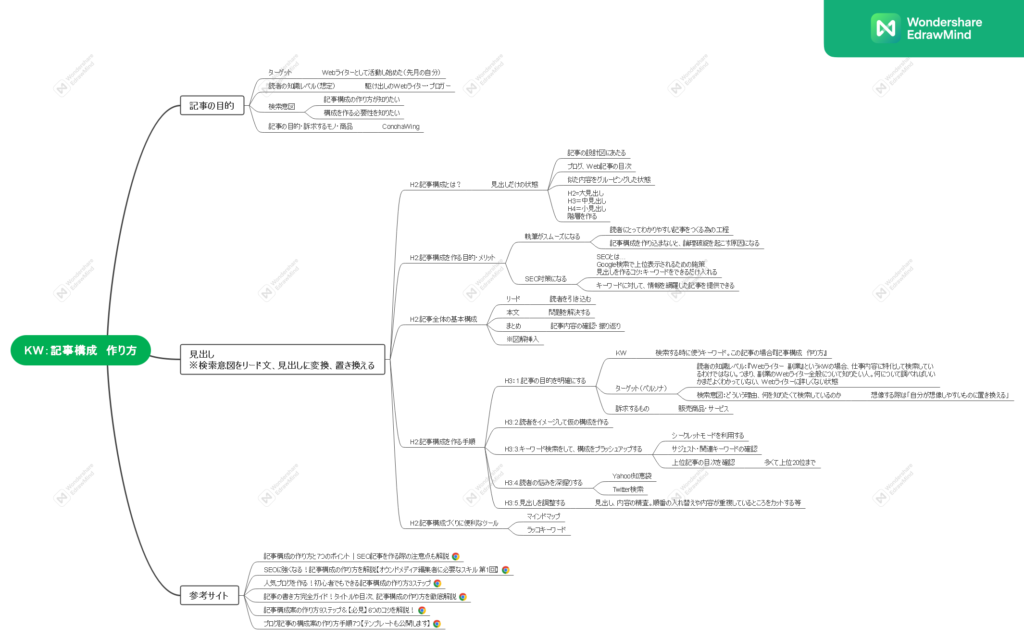
この記事を執筆する際には、下画像のような構成を作成しました

記事構成を作る目的・メリット
記事の構成をつくる事で、以下のメリットが得られます。
- 執筆がスムーズになる
- キーワードに沿った記事が書ける
執筆がスムーズになる
前述した通り、記事構成は記事の『設計図』です。
設計図の有無によって執筆時の負担は大きく変わっていきます。
文章作成は、家づくりと似ています。
家を建てるときには、必ず設計図から作成しますよね。いきなり木を削ったりはしないと思います。
まずは必要なパーツを明確にして、組み立てる順番を決める。それから作業に取り掛かるはずです。
まずは伝えるべきこと(パーツ)を明確にし、どの順番で伝えるかを決めてから執筆に取り掛かりましょう。
構成無しにイメージだけで記事を作成しようとすると、言いたい事が散らばったり、迷いが生じて執筆がスムーズに進まなくなってしまいます。
記事構成をつくり上げることが、文章作成の第一歩です。
キーワードに沿った記事が書ける
あらかじめ構成を作っておくことで、記事の全体像が俯瞰できます。
キーワードに沿った内容になっているかは、構成の段階で調整しましょう。
また記事内での内容の重複、不要な箇所もこの段階で精査します。
記事構成をつくる事で、読者にとって必要な情報だけが揃った有益な記事を書きやすくなります。
記事全体の基本構造
構成作成の前に、Web記事やブログの基本構造を把握しておきましょう。
以下の3項目で構成されています。
記事の基本構造
- リード
- 本文
- まとめ
それぞれの役割を解説していきます。
リード
本文に入る前の導入部分にあたります。
『問題提起』『記事を読んで得られるベネフィット(メリット)』『読まなかった場合のデメリット』等を記載しましょう。
読者が記事を読むか否かを判断する重要な部分です。必要とする内容があることを端的に伝えます。
本文
記事のメイン部分です。
キーワードに沿って、読者の悩みを解決していきます。

本記事のテーマは、この『本文』の構成作成になります。
まとめ
記事の最終パートに当たります。
役割としては『記事内容のまとめ』『次の記事への誘導』『商品の販売』が挙げられます。
読者は記事を読み終わったからといって、全ての内容を覚えているわけではありません。
最後に確認を入れることで、内容を整理し、記憶の定着に繋がります。
読者に「有益なサイトだった」と再確認してもらったり、商品を販売する場合には『最後の一押し』ができる部分です。
記事構成の作り方【5ステップ】
記事構成は次の5ステップでつくっていきます。
記事構成を作る手順
- 記事の目的を明確にする
- 読者をイメージして仮の構成をつくる
- キーワード検索をして、構成を仮構成をブラッシュアップする
- 読者の悩みを深掘りする
- 見出しを調整する
順を追って解説していきます。
1.記事の目的を明確にする
まずは記事の目的を確認しましょう。以下の3項目を言語化していきます。
- キーワード
- 訴求するもの(商品・サービス)
- ターゲット
キーワード
キーワードは記事の最も根本的な部分に当たります。Google検索する際に入力するフレーズのことですね。
どんな読者に、どんな情報を伝えようとするのか。キーワードが記事の根幹となります。
1単語だけでは検索範囲が広すぎるため、2〜3単語程度の設定が一般的です。

例として、本記事の検索キーワードは『記事構成 作り方』の2単語を想定しています。
訴求するもの(商品・サービス)
執筆している記事を通して、販売したい商品やサービスはありますか?
Webライターが請け負う案件や、アフィリエイトを目的としたブログ記事の大半は、読者に売りたい商品やサービスがあるはずです。
訴求したい商品・サービスの有無は事前に確認しておきましょう。

この記事なら『ブログ用サーバー』『ライティングスクール』などが訴求できそうですね。してないけど。
ターゲット
最後にターゲットを設定しましょう。
作成した記事を誰に読んでもらいたいかを具体的に想定していきます。

ターゲットはペルソナとも呼ばれます。
ターゲット設定はより明確にする為に、3段階に分けて決定していきます。
順を追うごとにより、詳細なターゲット像が浮かび上がってきます。
ターゲットの設定方法
- 想定読者
- 読者の知識レベル
- 検索意図
想定読者
まずは想定読者をイメージします。これはざっくりとしたイメージでOKです。
過去の自分、家族、友人、知人など、具体的かつ実在する人物の方がイメージしやすいのでオススメです。
ちなみに記事の想定読者は『過去の自分』にしました。
記事構成のつくり方が分からない自分の問題が解決する様に、構成を固めています。
読者の知識レベル
つぎに読者の知識レベルを明確にします。
知識レベルを明確にすることで、ターゲットがどの程度の知識があり、どんな内容を欲しているのかを精査する指針になります。
この記事のターゲットは『過去の自分』と言いましたが、実際にはどれくらいの知識レベルなのかを言語化します。
過去のぼくは、『クライアントに構成を作ってもらったら記事の執筆は出来るけど、構成の作成には携わったことが無い』といった感じでした。
『文章は書けるけど、構成は作れない』といった知識レベルの人に対して、『文章の書き方とは…』や『読みやすい文章の書き方』等の内容は求められていないと感じたので、構成からは省きました。
検索意図
最後に検索意図です。
これまでに想定してきた読者が、一体どんな悩みを持ってキーワード検索するのかを考えていきます。
この記事なら、『記事構成の方法、手順が知りたい』『記事構成を作る際の注意点は?』といった問題を抱えている読者が想定できますね。
構成を作る際には、記事の土台となる『キーワード・訴求商品・ターゲット』の3点を明確にするところから始めましょう。
記事構成を作る手順①
記事のキーワード・売りたい商品・読ませたい読者を明確にし、言語化する
2.読者をイメージして仮の構成を作る
記事の目的を明確にしたら、次は自分のイメージだけで構成を作ってみましょう。
ポイントは『はじめから競合記事をみない事』です。
記事構成を作る際には、実際にGoogle等でキーワード検索を行い、競合となる上位記事を確認することになります。
しかし、最初から他の記事を見てしまうと内容が引っ張られてしまう恐れがあるんです。
上位に表示されてるからと言って、必ずしも適切な内容とは限りません。
まずはまっさらな状態で、思い付く限りの構成(見出し)を書き出してみましょう。
記事構成を作る手順②
イメージだけで構成を作ってみる
3.キーワード検索をして、構成をブラッシュアップする
自分のイメージだけで構成を書き出したら、他の記事などを参考に記事の方向性が間違っていないか、内容に抜けがないかを確認しつつ、構成を補強します。
この時点で確認すべきポイントは3つです。
- サジェスト
- 関連キーワード
- 検索上位記事(上位20位程度)
上記3点の具体的な確認方法を、順番に解説していきます。
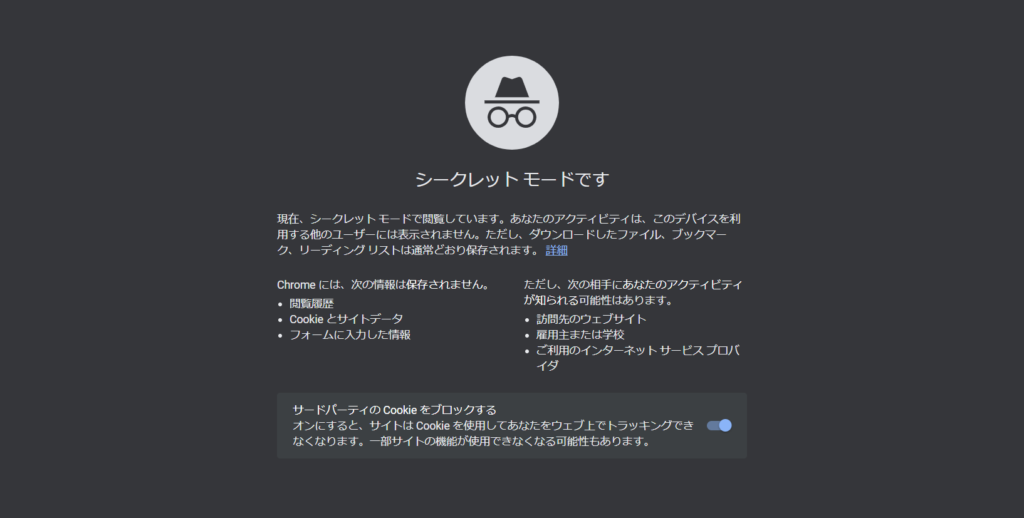
キーワード検索をする際には『シークレットモード』を使用してください。
シークレットモードはGoogleChromeに実装されている機能で、閲覧履歴やcookieなど、一切の情報が保存されません。
普段利用している通常Chromeでは、利用者(あなた)のニーズに合わせた検索結果が表示されてしまいます。
純粋な検索順位を見る際にはシークレットモードを使用しましょう。

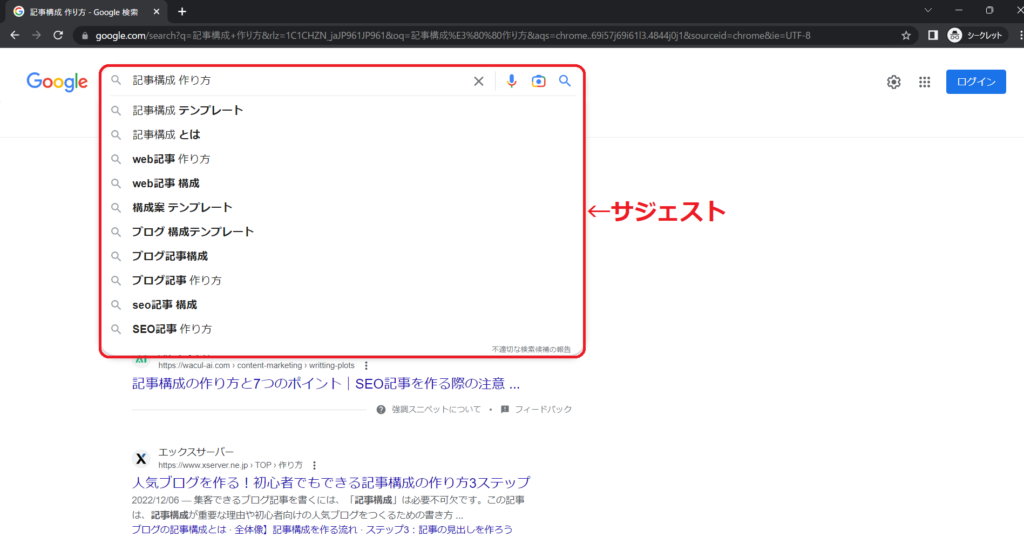
サジェスト
サジェストとは、検索窓にキーワードを入力した際に出てくる予測された検索候補です。
同じキーワードのほかに、どういったフレーズが検索されているのかを確認できます。
もし抜けている視点、補強すべき内容があれば構成に加えましょう。

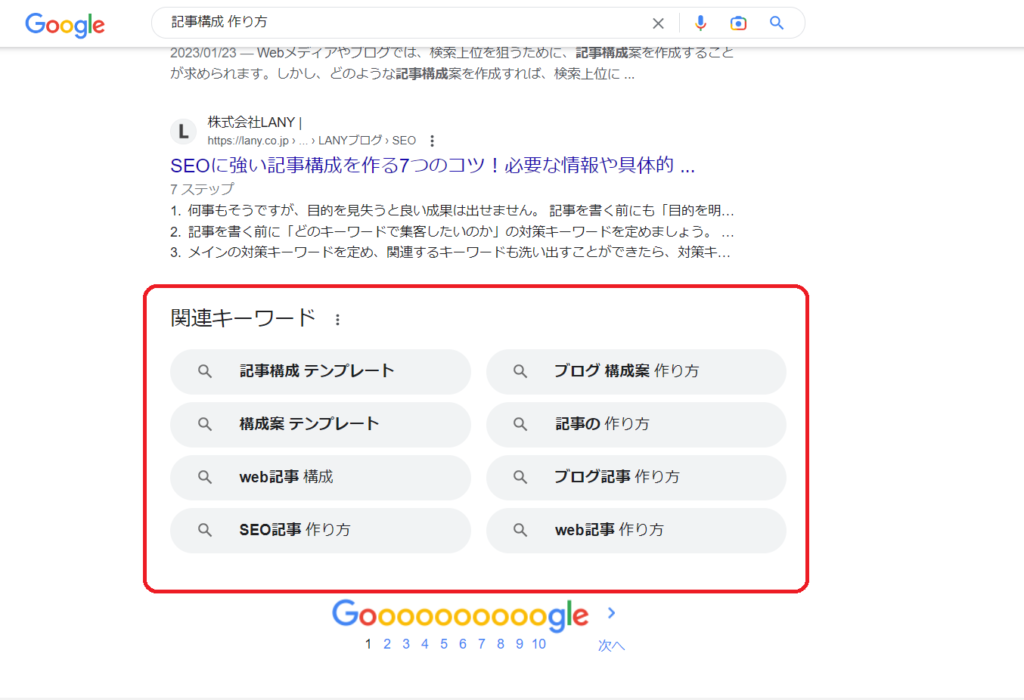
関連キーワード
関連キーワードは、キーワード検索した際に画面下に出てくる部分の事です。
サジェスト同様、足りない内容があれば構成を補強していきます。

検索上位記事
最後に、キーワードに対する検索上位記事を確認します。
目安はだいたい1位~20位(2ページ目)まで。記事内容をすべて読む必要はありません。
確認するべきは『記事の目次』です。
目次をザっとみて、どういった項目があるのかを確認し、記事構成のすり合わせを行います。
また自分の構成に足りない要素があれば追加・補強しましょう。

参考にした競合記事のタイトルとURLはメモしておくと便利です。記事執筆時の資料になりますよ。
記事構成を作る手順③
サジェスト・関連キーワード・検索上位記事を見て、構成をブラッシュアップする
4.読者の悩みを深掘りする
つづいて、上位記事や自分の想像では出てこなかった読者の疑問を深掘りしていきます。
以下、2つの方法がオススメです。
- Yahoo!知恵袋でキーワード検索をする
- Twitterでキーワード検索をする
考えもしなかった読者の疑問が隠れていることがあります。キーワードのニーズに合った内容であれば、構成に加えます。
記事構成を作る手順④
Yahoo!知恵袋とTwitterで、キーワード検索する
5.見出しを調整する
最後に、これまで作り上げてきた構成(見出し)の内容を精査・調整します。
構成全体が論理的かつ、読者の疑問を解決できる内容になっているかで判断していきましょう。
構成全体を俯瞰してみると内容が重複した箇所や、キーワードに則していない部分が見つかります。
そういった部分は記事全体のクオリティを下げる原因になるのでカットします。
また、見出しの順番を入れ替えることで論理がスムーズになる場合は、変更しましょう。
記事構成を作る手順⑤
不要・重複箇所を削除し、見出しの順番を整える
まとめ
今回は記事構成の具体的な作り方を解説しました。
構成は記事の設計図に当たる重要なポイントです。
執筆前に構成を作り込むことで、あらかじめ論理破綻や内容の重複を防ぎ、ムダのない文章作成が可能になります。

構成無しで作った文章は、アラが多かったり、勢いだけになりがちなんですよね。
文章を書き始める前には今回紹介した5つの手順
- 記事のキーワード・売りたい商品・読ませたい読者を明確にし、言語化する
- イメージだけで構成を作ってみる
- サジェスト・関連キーワード・検索上位記事を見て、構成をブラッシュアップする
- Yahoo!知恵袋とTwitterで、キーワード検索する
- 不要・重複箇所を削除し、見出しの順番を整える
を実践して、構成をつくり上げてみてください。
この方法はWeb記事・ブログなど様々な文章に応用できてオススメです!